|
Урок 5. Создание кнопок для
пользователя
Исходный файл: Stop.fla Откройте этот файл и создайте новый учебный файл с очередным номером. Постарайтесь в учебном файле воссоздать исходный файл. При этом, вы имеете возможность из библиотеки исходного файла переносить в учебный файл отдельные символы и коды.
В предыдущем примере мы рассмотрели возможность
управления роликом при помощи ActionScript без всякого
вмешательства пользователя. Давайте добавим несколько
кнопок, щелкнув по которым, пользователь сможет
запустить воспроизведение той или иной части ролика.
Предоставить пользователю больше контроля над
воспроизведением ролика можно, прежде всего лишив этого
контроля Flash. Flash начинает воспроизведение анимации
с первого кадра, затем переходит к следующему и т.д. При
помощи команды stop () вы можете остановить
воспроизведение анимации на первом кадре.
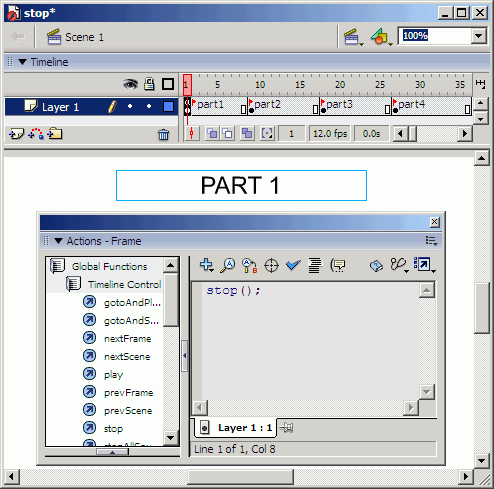
На рис.
2.7 изображен ролик из файла Stop.fla. Он состоит из
четырех кадров, каждому из которых соответствует метка
на временной шкале и текст на рабочем поле. В первый
кадр включен небольшой сценарий с командой stop().
Воспроизведение ролика начинается и заканчивается в
кадре 1.
Теперь мы можем предоставить немного
самостоятельности пользователю. Создайте простой эталон
кнопки и поместите его на рабочий стол. Не следует
выдумывать ничего необычного. В примере кнопка
представляет собой маленький кружок.
Следующим вашим
шагом будет создание нового слоя с одним кадром. Теперь
в ролике будут участвовать одни и те же элементы. В
данный слой мы поместили четыре различных копии одной и
той же кнопки из библиотеки. Результат изображен на рис.
2.8.

Рисунок 2.7
Данный ролик состоит из последовательности нескольких
кадров, однако команда stор() останавливает его
воспроизведение на первом кадре

Рисунок
2.8 Данный ролик состоит из двух слоев. Первый слой
разделен на четыре части, которые содержатся в четырех
кадрах, второй включает один ключевой кадр.
В
первом кадре данного ролика будет использоваться та же
самая команда stop(), которая остановит воспроизведение
ролика сразу после его начала. В нижней части экрана
размещены четыре кнопки. Каждой из них будет приписан
отдельный сценарий. Первый сценарий изображен на рис.
2.8. Первая кнопка выбрана, и в окне ActionScript
отображается ее сценарий:
on
(press){
gotoAndStop("part1");
}
Так
выглядит обычный сценарий кнопки. Поведение кнопки во
время выполнения различных действий с ней задается
программами-обработчиками. В нашем случае это действие
press. Синтаксический элемент on обозначает начало
программы-обработчика. В фигурные скобки заключаются
команды реакции на события.
В нашем примере
используется команда gotoAndStop - разновидность команды
gotoAndPlay. В отличие от первой команды, задающей
переход к новому кадру и остановку воспроизведения
ролика, вторая команда переходит к другому кадру и
запускает его воспроизведение.
Помимо этого
сценария, три подобных приписаны трем другим кнопкам.
Единственным их отличием является то, что они задают
переход к кадрам "part 2", "part 3" и "part 4".
Исходный файл: Navigation.fla Сейчас и в дальнейшем открывайте исходный файл, создавайте новый учебный файл с очередным номером, старайтесь в учебном файле воссоздать исходный файл. При этом, вы каждый раз имеете возможность из библиотеки исходного файла переносить в учебный файл отдельные символы и коды. Но не увлекайтесь копированием - процесс обучения должен быть творческим!
При запуске данного файла начинается воспроизведение
ролика, остановленного в первом кадре. Теперь
пользователь может щелкнуть по одной из четырех кнопок
для перехода к одному из четырех оставшихся кадров.
Попробуйте запустить ролик.
Это ваш первый настоящий
Flash-ролик. Вместо простого текста "PART 1" - "PART 4",
показываемого в каждом ключевом кадре, вы можете
поместить презентацию наподобие той, которая создается в
PowerPoint или других программах. Здесь демонстрируются
возможности Flash, выходящие за рамки простой анимации.
|