



|

|

|
Создание
tweened-анимации движения
Анимация движения
может быть автоматически построена для экземпляра символа, группы или текстового
поля.
При создании
анимации движения требуется установить для некоторого кадра такие атрибуты объекта,
как позиция на столе, размер, угол поворота или наклона, и затем изменить значения
этих атрибутов в другом кадре. Flash интерполирует значения изменяемых атрибутов
для промежуточных кадров, создавая эффект последовательного перемещения или
преобразования.
Вы можете
создавать анимацию движения, используя один из двух методов:
Для описания
обоих вариантов воспользуемся простейшим примером: предположим, что требуется
«перекатить» шарик через стол слева направо.
Итак, для
анимации движения шарика с помощью инспектора свойств кадра требуется выполнить
следующие действия.

Рис. 8.10.
Вид панели временной диаграммы после выполнения 4-го шага

Рис. 8.11.
Вид панели временной диаграммы после завершения создания анимации
Если на панели
временной диаграммы вместо стрелки появилась пунктирная линия, значит вы в чем-то
ошиблись. Взгляните на панель инспектора свойств кадра: если там появилась кнопка
с предупреждающим знаком (рис. 8.12), то Flash пытается сообщить вам об этом.
Щелкните на этой кнопке, чтобы открыть окно с пояснениями по возникшей ситуации.

Рис. 8.12.
Вид
панели инспектора свойств кадра при наличии ошибки
Возможны две
основные причины неудачи: либо вы пытаетесь анимировать не сгруппированные объекты
(в рассматриваемом примере — контур и заливку), либо данный слой содержит более
одного сгруппированного объекта или символа.
Во многих
случаях оказывается достаточным удалить лишний объект, чтобы Flash выполнил
анимацию. Если этого не произошло, после исправления ошибки повторите процедуру
создания tweened-анимации еще раз.
Для воспроизведения
«мультика» используются те же средства, что и для покадровой анимации
- можно просто нажать клавишу <Enter> (предварительно лучше снять выделение
с шарика, хотя это не обязательно).
Для анимации
движения шарика с помощью команды
Create Motion Tween
требуется выполнить
следующие действия (считаем, что шарик в первом кадре уже присутсвует).

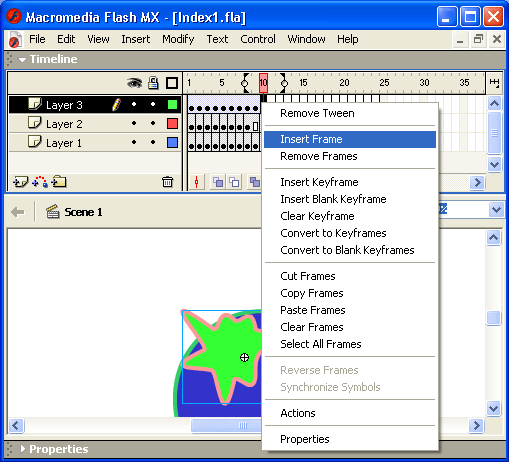
Рис. 8.14.
Вид
панели временной диаграммы после выполнения команд Insert Frame

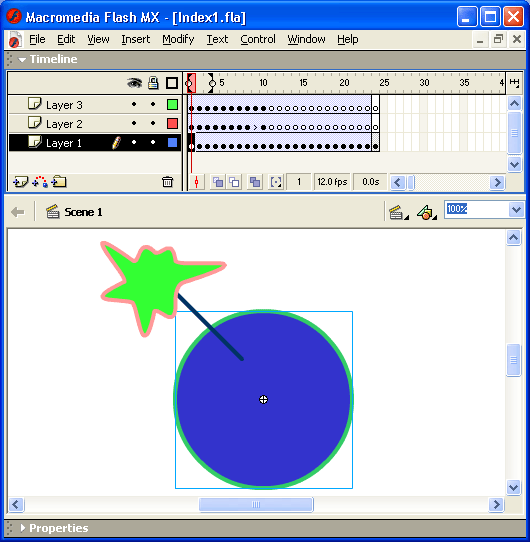
Рис. 8.15.
Вид
окна Flash после завершения создания анимации
Создание анимации
на этом завершено. Если вы теперь взгляните на панель инспектора свойств кадра,
то увидите, что в списке
Tween
выбран вариант
Motion.
Замечание
Обратите внимание, что в результате создания tweened-анимации движения с помощью команды Create Motion Tween все кадры на временной диаграмме обозначены как tweened-анимированные, в то время как при использовании инспектора свойств последний кадр остался «просто ключевым» (см. рис. 8.11). Наличие такого ключевого кадра обеспечивает большую гибкость при последующем редактировании фильма.

|

|

|